|
|

|
phpBB2 by Przemo
Support forów phpBB2 modified by Przemo
|
|
|
|
[gotowa modyfikacja] [1.12.8] SB by Tommekk80 |
| Autor |
Wiadomość |
Tommekk80


Pomógł: 1411 razy
Posty: 4780
|
 Wysłany: 01-12-2013, 17:25 [gotowa modyfikacja] [1.12.8] SB by Tommekk80 Wysłany: 01-12-2013, 17:25 [gotowa modyfikacja] [1.12.8] SB by Tommekk80
|

|
|
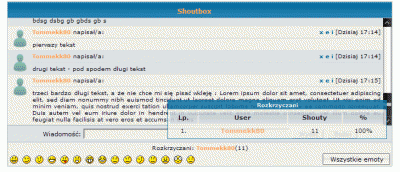
Shoutbox by Tommekk80 ver 0.12
Zmodyfikowany shoutbox wersji 1.12.8, wersja uproszczona.
Mimo, iż sb by Matti ma dużą popularność, są narzekania na odświeżanie. Instalowanie dodatków do ajaxowego shoutboxa sprawia userom problemy, wybierają sb by Matti ze względu na prostotę instalacji.
Postanowiłem więc przerobić shoutbox wersji 1.12.8 tak, by można było jedynie skopiować pliki.
Co shoutbox posiada :
 avatar avatar
 rozkrzyczani rozkrzyczani
 colored usercall (by INIM) colored usercall (by INIM)
 wszystkie emoty wszystkie emoty
 przyciski b, i, u przyciski b, i, u
 wybór koloru z listy wybór koloru z listy
Instalacja - wystarczy podmienić pliki 
 Z racji dodanych przycisków zalecam minimalną szerokość sb 850px Z racji dodanych przycisków zalecam minimalną szerokość sb 850px
Kolor usera bez grupy (usercall) ustawia się w pliku shoutbox_view.php :
| Cytat: | | $color = ($colored_username[1]) ? $color : 'color:#000000'; |
Ścieżkę do avatara domyślnego ustawia się również w shoutbox_view.php :
| Cytat: | | $avatar = '<img src="images/avatar.png" alt="avatar" border="0" width="35" heigh="35" />'; //avatar domyślny |
Ilość wyświetlanych emotikon ustawia się w pliku shoutbox.php :
W tym samym pliku (shoutbox.php) ustawia się rozkrzyczanych :
| Cytat: | $overlib = TRUE; // TRUE włącza overliba, FALSE wyłącza
$list = TRUE; // analogicznie jak wyżej, tyle że dotyczy listy pod sb
$shouters_under = 5; // liczba userów w liście pod sb
$shouters_overlib = 10; // liczba userów w overlibie |
aaa.gif
|
 |
| Plik ściągnięto 782 raz(y) 21,45 KB |
aaa.gif
|
 |
| Plik ściągnięto 685 raz(y) 23 KB |
sb_by_Tommekk80_ver0.12.ZIP
|
 Pobierz Plik ściągnięto 1821 raz(y) 11,76 KB Pobierz Plik ściągnięto 1821 raz(y) 11,76 KB |
|
| Ostatnio zmieniony przez Tommekk80 03-01-2015, 11:55, w całości zmieniany 7 razy |
|
 |
|
 |
Gadatliwa Kasia 
|
|
|
|
|
ramblox
Posty: 7
|
 Wysłany: 04-12-2013, 20:22 Wysłany: 04-12-2013, 20:22
|

|
|
Siema mam problem z twoim sb a mianowicie mimo włączenia emotek w PA nie ma przycisku pod shoutboxem.
Czy ktoś ma ten problem?
PS:Styl forum zaktualizowałem do 1.12.8 |
|
 |
|
 |
Tommekk80


Pomógł: 1411 razy
Posty: 4780
|
 Wysłany: 04-12-2013, 23:02 Wysłany: 04-12-2013, 23:02
|

|
|
| ramblox, musi być. Masz na pewno wysuwany panel na tak? |
|
 |
|
 |
ramblox
Posty: 7
|
 Wysłany: 05-12-2013, 16:13 Wysłany: 05-12-2013, 16:13
|

|
|
Tak cały czas mam. Lecz problem był z pamięć podręczną, niby wyczyściło lecz nie od stylu (może błąd był) dopiero przez ftp usunąłem zawartość folderu cache całkowicie.
Wyjaśnione ;p |
|
 |
|
 |
Fin4l
Posty: 89
|
 Wysłany: 05-12-2013, 18:40 Wysłany: 05-12-2013, 18:40
|

|
|
Hey, zainstalowałem ten SB i mam panel wszystko ok tylko jak wciskam Buźki to wyskakjue pare emotek a na nich jest przycisk pokaż wszystkie emotikony ...

i gdzie są pola z możliwością wyborów kolorów pogrubienia itd ?
i sb mimo 2 wpisów wczytuje się ok 7 sekund .... |
|
 |
|
 |
Tommekk80


Pomógł: 1411 razy
Posty: 4780
|
 Wysłany: 06-12-2013, 09:01 Wysłany: 06-12-2013, 09:01
|

|
|
Fin4l, daj usera testowego.
| Fin4l napisał/a: | | zie są pola z możliwością wyborów kolorów pogrubienia itd ? |
Nie ma. Chyba dorobię.
| Fin4l napisał/a: | | sb mimo 2 wpisów wczytuje się ok 7 sekund .... |
Jeszcze tańszy hosting weź. |
|
 |
|
 |
maciejza
Posty: 1
|
 Wysłany: 06-12-2013, 10:03 Wysłany: 06-12-2013, 10:03
|

|
|
| da sie to jakoś zmusić by shoutbox otwieral sie w nowym oknie po kliknięciu w nagłówek "shoutbox"? |
|
 |
|
 |
@d!r3k


Pomógł: 851 razy
Posty: 1685
|
 Wysłany: 07-12-2013, 22:00 Wysłany: 07-12-2013, 22:00
|

|
|
| Fin4l napisał/a: | | i gdzie są pola z możliwością wyborów kolorów pogrubienia itd ? |
Robiłem jakiś czas temu same przyciski [ b ] [ i ] [ u ] pod wersję 1.12.7 pod nową też powinno działać.
» otwórz: images/shoutbox.js
» znajdź:
| Kod: | function displayButton12()
{
$('#wyslij').css('display', 'none');
$('#messageBox').css('display', 'none');
$('#message12').css('display', 'none');
$('#zmien').css('display', 'none');
$('#anuluj1').css('display', 'none');
$('#emotki').css('display', 'none');
}
function refreshSB12()
{
g_reqCount = 0;
requestNewMessages();
$('#messageBox').css('display', 'inline');
$('#wyslij').css('display', 'inline');
$('#refresh12').css('display', 'none');
$('#emotki').css('display', 'inline');
} |
» zamień na:
| Kod: | function displayButton12()
{
$('#wyslij').css('display', 'none');
$('#messageBox').css('display', 'none');
$('#message12').css('display', 'none');
$('#zmien').css('display', 'none');
$('#anuluj1').css('display', 'none');
$('#b').css('display', 'none');
$('#i').css('display', 'none');
$('#u').css('display', 'none');
$('#emotki').css('display', 'none');
}
function refreshSB12()
{
g_reqCount = 0;
requestNewMessages();
$('#messageBox').css('display', 'inline');
$('#wyslij').css('display', 'inline');
$('#refresh12').css('display', 'none');
$('#b').css('display', 'inline');
$('#i').css('display', 'inline');
$('#u').css('display', 'inline');
$('#emotki').css('display', 'inline');
} |
» otwórz: templates/*/shoutbox_body.tpl
» znajdź:
| Kod: | | <input type="button" class="post" id="wyslij" value="{L_SEND}" onclick="sendMessage();" style="margin-right:2px;"> |
» po tym dodaj:
| Kod: | <input type="button" class="post" style="font-weight: bold;" id="b" class="sb_button" value="b" onclick="bbcodeSB('[b]', '[/b]');">
<input type="button" class="post" style="font-style:italic;" id="i" class="sb_button" value="i" onclick="bbcodeSB('[i]', '[/i]');">
<input type="button" class="post" style="text-decoration: underline;" id="u" class="sb_button" value="u" onclick="bbcodeSB('[u]', '[/u]');"> |
[ Komentarz dodany przez: Tommekk80: 08-12-2013, 09:03 ]
d!r3k, zgoda, tylko bbcodeSB? Gdzie jest ta funkcja? Pozostałość po moim sb...? 
Do jsscripts.js (no, shoutbox.js - zresztą wszystko jedno) jeszcze trzeba dopisać
| Kod: | function bbcodeSB(strFore, strAft)
{
wrapSelection(document.getElementById('messageBox'), strFore, strAft);
} |
|
_________________
Odpłatnie wykonam:
- Instalację forum / Instalację modyfikacji,
- Wykonanie uniwersalnego szablonu / Kodowanie szablonów,
- Pisanie drobnych modyfikacji. |
|
 |
|
 |
Tommekk80


Pomógł: 1411 razy
Posty: 4780
|
 Wysłany: 08-12-2013, 08:56 Wysłany: 08-12-2013, 08:56
|

|
|
Update - ver.0.12
Dodane:
 Przyciski b, i, u Przyciski b, i, u
 Wybór koloru Wybór koloru
Paczka w pierwszym poście zaktualizowana. |
|
 |
|
 |
Fin4l
Posty: 89
|
 Wysłany: 11-12-2013, 11:19 Wysłany: 11-12-2013, 11:19
|

|
|
Tommekk80,
L: test H: test123 |
|
 |
|
 |
Tommekk80


Pomógł: 1411 razy
Posty: 4780
|
 Wysłany: 12-12-2013, 06:05 Wysłany: 12-12-2013, 06:05
|

|
|
| Cytat: | | Konto użytkownika: test nie jest aktywne. |
Jaja sobie robisz?  |
|
 |
|
 |
raven85
Posty: 24
|
 Wysłany: 14-12-2013, 15:21 Wysłany: 14-12-2013, 15:21
|

|
|
Witam,
mam jeszcze wersję 1.12.7 ale powoli mam zamiar się przesiadać na 1.12.8 ale mam pytanie... Generalnie chciałem znów mieć sb by Tommekk80 gdyż przypadł użytkownikom do gustu ale czy w 1.12.8 nie będzie można wyłączać grupom dostępu do sb poprzez PA? Mam u siebie na forum grupę "na celowniku" i generalnie ich posty są akceptowane ale mogą pisać do woli na sb i chciałbym im go po prostu wyłączyć. Może to głupie pytanie ale czy generalnie jest to możliwe z ajaxowym sb?
Pozdrawiam |
|
 |
|
 |
HYPERSHOCKK^
Pomógł: 1 raz
Posty: 87
|
 Wysłany: 15-12-2013, 10:43 Wysłany: 15-12-2013, 10:43
|

|
|
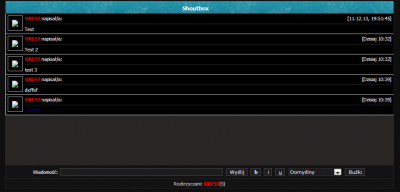
Sorry, ale wygląda to paskudnie 
Już wolałem Twojego SBeka... jest szansa na zaktualizowanego Twojego SB? 
Bez tytułu.png
|
 |
| Plik ściągnięto 469 raz(y) 38,41 KB |
|
|
 |
|
 |
Woytec

Pomógł: 2596 razy
Posty: 7676
|
 Wysłany: 15-12-2013, 11:33 Wysłany: 15-12-2013, 11:33
|

|
|
| HYPERSHOCKK^ napisał/a: | | Już wolałem Twojego SBeka... jest szansa na zaktualizowanego Twojego SB? |
Kogo? |
|
 |
|
 |
Gadatliwa Kasia 
|
|
|
|
|
HYPERSHOCKK^
Pomógł: 1 raz
Posty: 87
|
 Wysłany: 15-12-2013, 11:35 Wysłany: 15-12-2013, 11:35
|

|
|
Tomka 
Tak jak jest jego wersja SB pod 1.12.7 to chciałbym taką samą ale pod 1.12.8 
Wszystkie wersje jakie widzę pod 1.12.8 są "uproszczone" i okrojone  |
|
 |
|
 |
|
|
Nie możesz pisać nowych tematów
Nie możesz odpowiadać w tematach
Nie możesz zmieniać swoich postów
Nie możesz usuwać swoich postów
Nie możesz głosować w ankietach
Nie możesz załączać plików na tym forum
Możesz ściągać załączniki na tym forum
|
Dodaj temat do Ulubionych
Wersja do druku
|
Kopiowanie wszelkich treści zawartych na forum, modyfikacji oraz instrukcji bez zgody administracji i autorów tematów/postów zabronione!
Powered by phpBB modified by Przemo © 2003 phpBB
| | Strona wygenerowana w 1,9 sekundy. Zapytań do SQL: 9 |
|
 |
|