|
|

|
phpBB2 by Przemo
Support forów phpBB2 modified by Przemo
|
|
|
|
Przewodnik - jak sprawdzi?, co jest czym opisane?? css i tpl |
| Autor |
Wiadomość |
joli
Yollien +Styler


Pomógł: 2988 razy
Posty: 16981
|
 Wysłany: 30-04-2007, 00:25 Przewodnik - jak sprawdzić, co jest czym opisane?? css i tpl Wysłany: 30-04-2007, 00:25 Przewodnik - jak sprawdzić, co jest czym opisane?? css i tpl
|

|
|
PLIK *.css stylu określa:
<span style="background-color: #FFFF00"><font color="#FF0000"><b>/* General font families for common tags */</b></font>
1. font,th,td,p { font-family: Verdana, Arial, Helvetica, sans-serif }
2. a:link,a:active,a:visited { color : #006699; }
3. p, td { font-size : 11px; color : #000000; }
4. a:hover { text-decoration: underline; color : #DD6900; }
5. hr { height: 0px; border: solid #D1D7DC 0px; border-top-width: 1px; }</span>
1. czcionki główne forum
2. kolor linków
3. wielkość i kolor czcionki na forum nieopisana innymi klasami
4. kolor i format czcionki po najechaniu myszą
5. szerokość linii oddzielającej nagłówek posta od treści, kolor i szerokość oraz format jej obramowania
--------------------------------------
<span style="background-color: #FFFF00"><b><font color="#FF0000">/* This is the border line & background colour round the entire page */</font></b>
.bodyline { background-color: #FF0000; border: 2px #008080 solid; }</span>
tło pomiędzy głównymi tabelami forum i jego obramowanie :

--------------------------------------
<span style="background-color: #FFFF00"><font color="#FF0000"><b>/* This is the outline round the main forum tables */</b></font>
.forumline { background-color: #FF0000; border: solid #00FF00 0px; border-top-width: 1px; }</span>
tło tabel i ich obramowanie :

--------------------------------------
<span style="background-color: #FFFF00"><font color="#FF0000"><b>/* Main table cell colours and backgrounds */</b></font>
td.row1 { background-color: #FF0000; }
td.row2 { background-color: #00FF00; }
td.row3 { background-color: #FFFF00; }
td.row_helped { background-color: #F0EDDE; }
</span>
Kolor tła tabel
1. czerwone
2. zielone
3. żółte
4. kolor tematu i posta po użyciu “pomógł”

--------------------------------------
<span style="background-color: #FFFF00"><b><font color="#FF0000">/*
This is for the table cell above the Topics, Post & Last posts on the index.php page
By default this is the fading out gradiated silver background.
However, you could replace this with a bitmap specific for each forum
*/</font></b>
td.rowpic {
background-color: #FF0000;
background-image: url('images/cellpic2.jpg');
background-repeat: repeat-y; height: 22px;}</span>
Tabelka na stronie głównej, jej kolor, obrazek tła i powtórzenie tła (czerwona)

--------------------------------------
<span style="background-color: #FFFF00"><b><font color="#FF0000">/* Header cells - the blue and silver gradient backgrounds */</font></b>
th {
color: #FFFF00; font-size: 11px; font-weight: bold;
background-color: #FF0000; height: 25px;
background-image: url(images/cellpic3.gif);}</span>
Tabelka nagłówkowa , jej font, kolor czcionki, kolor tła, wysokość oraz obrazek tła (tło-czerwone, napis- żółty)

--------------------------------------
<span style="background-color: #FFFF00"><b><font color="#FF0000">/*
Setting additional nice inner borders for the main table cells.
The names indicate which sides the border will be on.
Don't worry if you don't understand this, just ignore it 
*/</font></b>
td.cat,td.catHead,td.catBottom { background-color: #FF0000; background-image: url('images/cellpic1.gif'); height: 22px; }
th.thHead,th.thSides,th.thLeft,th.thRight,th.thBottom {
font-weight: bold; border: #FFFF00; height: 28px;}</span>
Tabelka z nazwą forum na str głównej :

--------------------------------------
<span style="background-color: #FFFF00">th.thCornerL,th.thTop,th.thCornerR {color: #FFFF00; font-size: 70%; font-weight: bold; background-color: #FF0000; background-image: url('images/cellpic3.gif'); height: 28px; }
</span>
nagłówek, np ogłoszenia :

--------------------------------------
<span style="background-color: #FFFF00">td.row3Right,td.spaceRow { background-color: #FF0000; border: #00FF00; border-style: solid; }</span>
Kolor tła i obramowania tabelki-spacji pomiędzy postami, także w profilu:

--------------------------------------
<span style="background-color: #FFFF00">th.thHead,td.catHead { font-size: 30px; border-width: 0px; }</span>
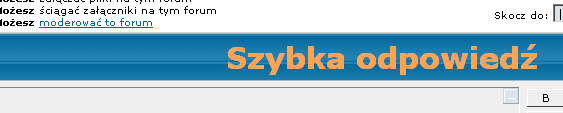
wielkość czcionki nagłówka, np. szybkiej odpowiedzi:

--------------------------------------
<span style="background-color: #FFFF00"><b><font color="#FF0000">/* The largest text used in the index page title and toptic title etc. */</font></b>
.maintitle {
font-weight: bold; font-size: 40px; font-family: "Trebuchet MS",Verdana, Arial, Helvetica, sans-serif;
text-decoration: none; line-height : 120%; color : #000000;</span>
Czionka nazwy FORUM, jej wielkość, kolor, dekoracja :

--------------------------------------
<span style="background-color: #FFFF00"><b>/<font color="#FF0000">* General text */</font></b>
.gen { font-size : 12px; }
.genmed { font-size : 11px; }
.gensmall { font-size : 10px; }
.gen,.genmed,.gensmall { color : #000000; }
a.gen,a.genmed,a.gensmall { color: #006699; text-decoration: none; }
a.gen:hover,a.genmed:hover,a.gensmall:hover { color: #DD6900; text-decoration: underline; }</span>
Opisy czcionek oznaczonych klasami gen, genmed i gensmall (dotyczy to np. tekstu ogłoszenia i wielu innych. Trudno określić, których dokładnie, bo występuje ta klasa w wielu miejscach w stylu. Aby sprawdzić, gdzie dokładnie, należy wyedytować pliki stylu i sprawdzić, jaka klasę ma czcionka, której parametry chcemy zmienić. W przyszłości zrobię dokładny spis.
--------------------------------------
<b><font color="#FF0000">/</font></b><span style="background-color: #FFFF00"><b><font Color="#FF0000">*
The register, login, search etc links at the top of the page */</font></b>
.mainmenu { font-size : 20px; color : #FF0000 }
a.mainmenu { text-decoration: none; color : #FF0000; }
a.mainmenu:hover { text-decoration: underline; color : #DD6900; }</span>
Czcionka w menu (także portalu!)
--------------------------------------
<span style="background-color: #FFFF00"><b><font color="#FF0000">/* Forum category titles */</font></b>
.cattitle { font-weight: bold; font-size: 20px ; letter-spacing: 1px; color : #FF0000}
a.cattitle { text-decoration: none; color : #FF0000; }
a.cattitle:hover { text-decoration: underline; }</span>
Czcionka nazw kategorii i np. nagłówka statystyk.
--------------------------------------
<span style="background-color: #FFFF00"><b><font color="#FF0000">/* Forum title: Text and link to the forums used in: index.php */</font></b>
.forumlink { font-weight: bold; font-size: 20px; color : #FF0000; }
a.forumlink { text-decoration: none; color : #006699; }
a.forumlink:hover { text-decoration: underline; color : #DD6900; }</span>
Analogicznie jak wyzej, tylko dla linków do for
--------------------------------------
<span style="background-color: #FFFF00"><font color="#FF0000"><b>/* Used for the navigation text, (Page 1,2,3 etc) and the navigation bar when in a forum */</b></font>
.nav { font-weight: bold; font-size: 20px; color : #000000;}
a.nav { text-decoration: none; color : #000000; }
a.nav:hover { text-decoration: underline; }</span>
Wygląd nawigacji stron
--------------------------------------
<span style="background-color: #FFFF00"><b><font color="#FF0000">/* titles for the topics: could specify viewed link colour too */</font></b>
.topictitle,h1,h2 { font-weight: bold; font-size: 16px; color : #FF0000; }
a.topictitle:link { text-decoration: none; color : #006699; }
a.topictitle:visited { text-decoration: none; color : #5493B4; }
a.topictitle:hover { text-decoration: underline; color : #DD6900; }
</span>
Tytuły tematów w widoku forum
--------------------------------------
<span style="background-color: #FFFF00"><font color="#FF0000"><b>/* Name of poster in viewmsg.php and viewtopic.php and other places */</b></font>
.name { font-size : 18px; color : #FF0000; text-decoration: none}</span>
Nazwa autora, w widoku skrzynki PW oraz nazwa autora posta - nick (ale tylko gościa i userów bez rang)
--------------------------------------
<span style="background-color: #FFFF00"><b><font color="#FF0000">/* Location, number of posts, post date etc */</font></b>
.postdetails { font-size : 16px; color : #FF0000; }</span>
Czcionka opisu posta – data i czas napisania, także – opis pod avatarem – dołaczył, ilość postów i ranga słowna.
--------------------------------------
<span style="background-color: #FFFF00"><font color="#FF0000"><b>/* The content of the posts (body of text) */</b></font>
.postbody { font-size : 20px; line-height: 18px }
a.postlink:link { text-decoration: none; color : #006699 }
a.postlink:visited { text-decoration: none; color : #5493B4; }
a.postlink:hover { text-decoration: underline; color : #DD6900 }</span>
postbody- czcionka treści posta, sygnaturki, postlink - linki w postach:

--------------------------------------
<span style="background-color: #FFFF00"><font color="#FF0000"><b>/* Quote & Code blocks */</b></font>
.code {
font-family: Courier, 'Courier New', sans-serif; font-size: 11px; color: #006600;
background-color: #FAFAFA; border: #D1D7DC; border-style: solid;
border-left-width: 1px; border-top-width: 1px; border-right-width: 1px; border-bottom-width: 1px;
}
.quote {
font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 11px; color: #444444; line-height: 125%;
background-color: #FAFAFA; border: #D1D7DC; border-style: solid;
border-left-width: 1px; border-top-width: 1px; border-right-width: 1px; border-bottom-width: 1px;
}
</span>
Widok w poście pól kodu i cytatu
--------------------------------------
<span style="background-color: #FFFF00"><b><font color="#FF0000">/* Copyright and bottom info */</font></b>
.copyright { font-size : 20px; color: #444444; font-family: Verdana, Arial, Helvetica, sans-serif; }
a.copyright { text-decoration: none; color : #006699; }
a.copyright:hover { text-decoration: underline; color : #DD6900; }</span>
Czcionka stopki i linku do PA
--------------------------------------
<span style="background-color: #FFFF00"><b><font color="#FF0000">/* Form elements */
</font></b>
form { margin: 0; }
form { display: inline; }
input,textarea, select {
color : #000000;
font: normal 11px Verdana, Arial, Helvetica, sans-serif;
}</span>
Wygląd formularza
--------------------------------------
<b><font color="#FF0000">/</font></b><span style="background-color: #FFFF00"><b><font Color="#FF0000">*
The text input fields background colour */</font></b>
input.post, textarea.post, select { background-color : #EFEFEF; }
input.post2, textarea.post2, select { background-color : #DEE3E7; }
input { text-indent : 2px; }</span>
Wygląd pola tekstowego (np pola szybkiej odpowiedzi)
--------------------------------------
<span style="background-color: #FFFF00"><b><font color="#FF0000">/* The buttons used for bbCode styling in message post */</font></b>
input.button {
background-color : #EFEFEF;
color : #000000;
font-size: 11px; font-family: Verdana, Arial, Helvetica, sans-serif;
cursor: pointer;
}</span>
Wygląd buttonów bbcode w widoku pisania odpowiedzi, innych, np. wyślij (shoutbox)
--------------------------------------
<span style="background-color: #FFFF00"><font color="#FF0000"><b>/* The main submit button option */</b></font>
input.mainoption {
background-color: #FAFAFA;
font-weight: bold;
cursor: pointer;
}
</span>
Wygląd buttonów potwierdzenia, np „zaloguj”
--------------------------------------
<span style="background-color: #FFFF00"><font color="#FF0000"><b>/* None-bold submit button */</b></font>
input.liteoption {
background-color: #FAFAFA;
font-weight: normal;
cursor: pointer;
}</span>
Wygląd buttonów z niepogrubioną czcionką,
--------------------------------------
<font color="#FF0000"><b>/</b></font><span style="background-color: #FFFF00"><font Color="#FF0000"><b>*
This is the line in the posting page which shows the rollover
help line. This is actually a text box, but if set to be the same
colour as the background no one will know 
*/</b></font>
.helpline { background-color: #FF0000; border-style: none; }</span>
Wygląd paska pomocy w widoku odpowiedzi tuż nad polem tekstowym (podpowiedzi dla buttonów, na przykład)
--------------------------------------
<span style="background-color: #FFFF00"><b><font color="#FF0000">/* Highlight bad words for moderators instead of censoring them */</font></b>
span.badwordhighlight { background-color: #FFFF00; }</span>
Kolor podświetlenia słowa ocenzurowanego, widoczny dla administracji
--------------------------------------
<span style="background-color: #FFFF00"><b><font color="#FF0000">.table0</font></b>
{
background-color : #EFEFEF;
border-bottom-color : #dedede;
border-bottom-style : solid;
border-bottom-width : 1;
border-left-color : #fefefe;
border-left-style : solid;
border-left-width : 1px;
border-right-color : #dedede;
border-right-style : solid;
border-right-width : 1px;
border-top-color : #fefefe;
border-top-style : solid;
border-top-width : 1px;
color : #000000;
font-size : 10px;
}</span>
Opis wyglądu shoutboxa
--------------------------------------
<span style="background-color: #FFFF00">.pagination {
color: #666;
font-size: 10px;
font-weight: bold;
padding: 3px;
padding-bottom: 4px;
cursor: pointer;
text-decoration: none;
}
.pagination a, .pagination a:visited, .pagination a:active {
background-color: #EAEBEB;
color: #000;
border-color: #D4D7DA;
border: #D4D7DA 1px solid;
padding: 1px;
text-decoration: none;
}
.pagination a:hover {
background-color: #FFF;
color: #666;
border-color: #EAECEF;
border: #EAECEF 1px solid;
text-decoration: none;
padding: 1px;
}</span>
Wygląd paneliku wyboru strony w przypadku tematów wielostronnicowych, a także linków w nim Zawartych.
</font></p>
<font face="Tahoma" size="2">UWAGA. Wszystkie oznaczenia są przykładowe. W każdym stylu będą inne, a więc nie należy w pliku szukać wartości, lecz zaznaczonych na czerwono opisów.
Legenda podstawowych wpisów w css:
background-color: - kolor tła
color: - zwykle z pominięciem (font) dotyczy koloru czcionki
scrollbar-face-color: - kolor paskow przewijania
scrollbar-highlight-color: - kolor cienia na pasku przewijania
scrollbar-shadow-color: - kolor cienia pod paskiem przewijania
scrollbar-3dlight-color: - obrys gornej i lewej krawedzi paska przewijania
scrollbar-arrow-color: - kolor strzalki
scrollbar-track-color: - kolor tła pod paskiem przewijania
scrollbar-darkshadow-color: - obrys dolnej i prawej krawedzi paska przewijania
background-image: url(); - obrazek tła strony
background-repeat: repeat - powtórzenie tła
margin: 4px; - matgines górny i dolny strony
border: 1px #98AAB1; - ramka 1piksel szerokosci, kolor
border-top-width: - ramka górna
border-left-width: - ramka lewa
border-right-width: - ramka prawa
border-bottom-width: - ramka dolna
height: - wysokość
weight: - szerokość
font-size: - rozmiar czcionki
font-weight: bold; - pogrubienie
font: normal - czcionka normalna
text-decoration: none; - czcionka niepodkreślona
text-decoration: underline; - czcionka podkreślona
font color : #000000; - kolor czcionki (tu czarny)
text-align: left; - przesuniecie tekstu w lewo
text-align: right; - przesuniecie tekstu w prawo
:link - link
:active - link aktywny
:visited - link odwiedzony
:hover - link po najechaniu myszą
align: left (lub - center, right) - ustawienia połozenia w poziomie (do lewej, do srodka, do prawej) w komórce
valign: top (lub - middle, bottom) - ustawienie położenia w pionie ( do góry, pośrodku, na dole) w komórce
[ Dodano: 30-04-2007, 00:29 ]

Tabela kolorów stosowanych w css oraz html - przykład: http://www.statom.pl/HTML/kolory.html ale jest takich wiele w necie, wystarczy poszukac. Aby sprawdzić, jaki ma sie kolor mozna użyc sposobu z postu następnego, można zrobic screena i sprawdzic pipetka programu graficznego, mozna skorzystac także z programiku ColorMaster |
_________________
Walczę z warezami. Więc jak masz forum warezowe, nie proś mnie o pomoc i nie wchodź pod rękę, bo zniszczę.
Nie pisz do mnie na GG i PW,(chyba że proszę) bo nie odpowiem, a Ty dostaniesz bonusik. Masz forum do zadawania pytań!!! Poza forum pomagam TYLKO odpłatnie.
liberte d'expression pour tout le monde... OFICJALNY DOWNLOAD STYLÓW - style ogólnodostępne i na zamówienie - PORTFOLIO JOLI |
| Ostatnio zmieniony przez joli 27-06-2011, 10:29, w całości zmieniany 15 razy |
|
 |
|
 |
Gadatliwa Kasia 
|
|
|
|
|
malkovich

Pomógł: 6 razy
Posty: 64
|
 Wysłany: 25-07-2007, 16:27 [OffTopic] Spacer po plikach .tpl Wysłany: 25-07-2007, 16:27 [OffTopic] Spacer po plikach .tpl
|

|
|
Postanowiłem napisać ten temat jako uzupełnienie do FAQ`ów na tym forum.
Baaardzo często pojawiają się pytania w stylu: jak zmienić kolor tej czcionki, w którym się to znajduje pliku...
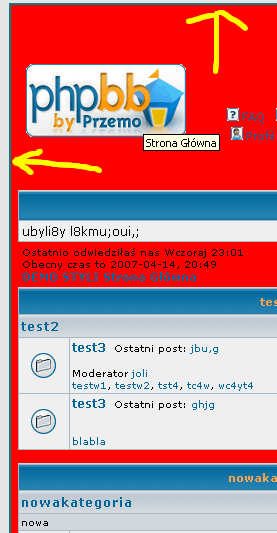
Na początek 2 sprawy. Ściągamy sobie przeglądarkę Firefox i po instalacji dodajemy dodatek ColorZilla. Po przeładowaniu w lewym dolnym rogu przeglądarki pojawi się symbol Kroplomierza./ patrz: Pipka.png /
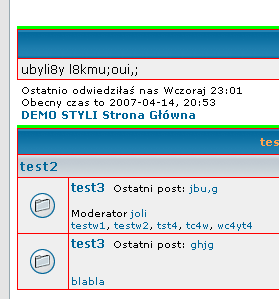
Po lewokliku w ten właśnie symbol i najechaniu kursorem nad dowolny element strony, obok pojawi się klasa stylu / patrz nav.png / Zielny kwadrat to miejsce gdzie stał kursor, czerwone to nazwa klasy i kolor pod kursorem. W tym przypadku widzimy że za napis "phpBB2 by Przemo Strona Główna" jest odpowiedzialna klasa nav. Prawda że banalne ?
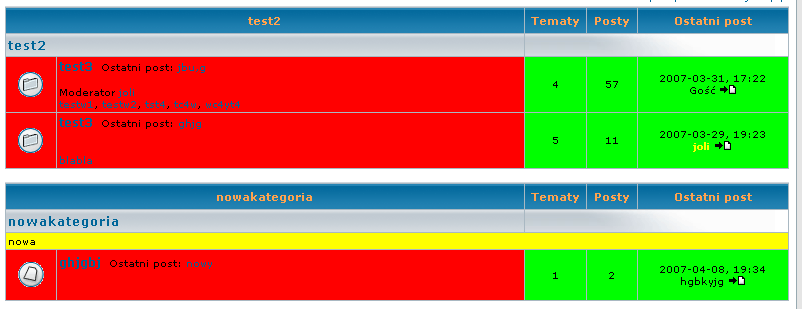
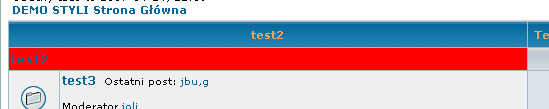
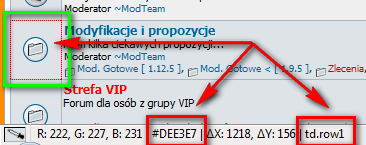
Tak samo w kolejnym przykładzie na obrazku forumlink.png, gdzie widzimy opis klasy a.forumlink.
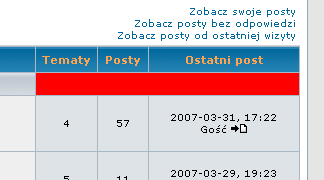
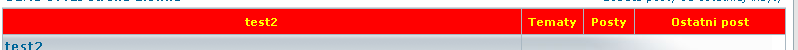
Oczywiście działa to także dla takich elementów jak span czy td i innych. Patrz obrazek td1.png
OK, skoro już wiemy że ta część była trywialna, spójrzmy na pliki stylu .tpl
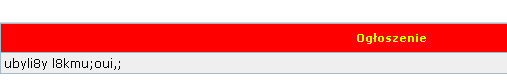
Ten od który najczęściej przerabiamy to overall_header.tpl . Jak sugeruje nazwa jest to nagłówek_ponadwszystkim. Czyi nad każdą (prawie) stroną którą wczytujemy na forum.  Zawiera sekcję META, linki do styli, skrypty java, co ważniejsze - LOGO, Avatar, Menu włącznie z OGłOSZENIEM. Zawiera sekcję META, linki do styli, skrypty java, co ważniejsze - LOGO, Avatar, Menu włącznie z OGłOSZENIEM.
Kolejny plik który "buduje" stronę główną to index_body.tpl. Zawiera takie elementy jak OGłOSZENIE. (tak, tak - ogłoszenie jest w 2 miejscach), kolejny jest moduł SZYBKIEJ REJESTRACJI - GóRNEJ, i PANEL LOGOWANIA.
Dalej mamy linki takie jak | Kod: | Zobacz swoje posty
Zobacz posty bez odpowiedzi
Zobacz posty od ostatniej wizyty
Oznacz wszystkie fora jako przeczytane
|
Koło połowy pojawia się , do tego wrócimy poźniej 
Następnie znajduje się moduł SZYBKIEJ REJESTRACJI - DOLNEJ, kolejnym elementem jest moduł KTO JEST ONLINE oraz OPIS FOLDERóW. index_body.tpl kończy się wywołaniem ShoutBoxa
Edycję okna ShouBoxa należy przeprowadzać w pliku shoutbox_body.tpl.
Wracając do , w tym miejscu wywoływany jest plik
index_box.tpl. Odpowiada za wyświetlanie Kategorii i Forów.
Podsumowując ten fragment - strona główna jest generowana przez wczytanie overall_header.tpl, następnie index_body.tpl w połowie którego wczytywany jest index_box.tpl. potem kończy się shoutBoxem i oczywiście stopką (overall_footer.tpl) w której oprócz stopki znajdują się MODUłY BANERA. O tym pliku się nie rozpisuję bo nie ma tam co zmieniać 
Co by tu jeszcze zmienić?
Może widok tematów w viewforum.php? Za to okno odpowiadają wspomniane już wcześniej overall_header.tpl, overal_footer.tpl oraz viewforum_body.tpl
Ten ostatni zaczyna się od linków nawigacji | Kod: | | phpBB2 by Przemo Strona Główna » Style » Ogólna pomoc kreowania styli |
, następnie ikony Nowy Temat, moderatorzy, Idź do...,
Następnie lista tematów...
Plik viewforum_body.tpl kończy się sekcją | Kod: | Nie możesz pisać nowych tematów
Nie możesz odpowiadać w tematach
Nie możesz zmieniać swoich postów
Nie możesz usuwać swoich postów
Nie możesz głosować w ankietach
Nie możesz załączać plików na tym forum
Możesz ściągać załączniki na tym forum
|
Na koniec jak zmienić widok pojedynczego tematu. (viewtopic.php)
Za jego wygląd odpowiada plik viewtopic_body.tpl . Podobnie jak poprzednio zaczyna się od linku nawigacyjnego | Kod: | | phpBB2 by Przemo Strona Główna » Style » Ogólna pomoc kreowania styli |
. Zaraz potem przewijanie | Kod: | | Poprzedni temat «» Następny temat |
. Na marginesie takie 'dziwadełko'. Pomarańczowy kolor odpowiedzialny za strzałki pomiędzy fragmentami linku nawigacyjnego, jest wpisany na sztywno w tym miejscu a nie jak Bozia kazała w css
Dalej mamy zbudowane okno pojedynczego postu, czyli .. bardzo dużo elementów, ale to już czysty html więc nie ma co się rozpisywać 
Plik kończy się linkami umożliwiającymi min. dodanie tematu do ulubionych/ obserwowanych oraz wywołaniem okna szybkiej odpowiedzi {QUICKREPLY_OUTPUT}
Goodluck
Pipka.png
|
 |
| Plik ściągnięto 123398 raz(y) 11,06 KB |
forumlink.png
|
 |
| Plik ściągnięto 123398 raz(y) 14,08 KB |
td1.png
|
 |
| Plik ściągnięto 123396 raz(y) 22,13 KB |
nav.png
|
 |
| Plik ściągnięto 705 raz(y) 45,48 KB |
|
_________________
>> to nie reklama, to mój blog
|
|
 |
|
 |
Whinter

Pomógł: 98 razy
Posty: 874
|
 Wysłany: 08-05-2010, 11:42 Wysłany: 08-05-2010, 11:42
|

|
|
A gdzie zmienić kolor "Edytuj, Zezwolenia itd." w viewprofile??
[ Dodano: 08-05-2010, 11:42 ]
Oraz "e" i "x" w shoutboxie... |
|
 |
|
 |
joli
Yollien +Styler


Pomógł: 2988 razy
Posty: 16981
|
 Wysłany: 08-05-2010, 12:02 Wysłany: 08-05-2010, 12:02
|

|
|
Whinter, jak to sprawdzic masz wlasnie opisane w drugim poscie tego tematu.
klasa a |
_________________
Walczę z warezami. Więc jak masz forum warezowe, nie proś mnie o pomoc i nie wchodź pod rękę, bo zniszczę.
Nie pisz do mnie na GG i PW,(chyba że proszę) bo nie odpowiem, a Ty dostaniesz bonusik. Masz forum do zadawania pytań!!! Poza forum pomagam TYLKO odpłatnie.
liberte d'expression pour tout le monde... OFICJALNY DOWNLOAD STYLÓW - style ogólnodostępne i na zamówienie - PORTFOLIO JOLI |
|
 |
|
 |
Whinter

Pomógł: 98 razy
Posty: 874
|
 Wysłany: 08-05-2010, 12:23 Wysłany: 08-05-2010, 12:23
|

|
|
Nie rozumiem tego... W ColorZilla też mi pokazało samo "a"... Gdzie to zmienić??
A przy okazji... Jaki znak odpowiada "ą" ?? Bo nie wiem w jakim pliku to znajdę, a potrzebuję.
[ Dodano: 08-05-2010, 12:31 ]
A... I jeszcze "e" i "x" w shoutboxie... Jak zmienić kolor. |
|
 |
|
 |
Basu
Pomógł: 4 razy
Posty: 75
|
 Wysłany: 19-08-2010, 19:01 Wysłany: 19-08-2010, 19:01
|

|
|
Witam! Która linijka w stylu, odpowiada, za szerokość forum?
Szukałem wszystkiego związanego z weight, ale nie znalazłem
Pozdrawiam, Basu |
|
 |
|
 |
MagicalFire

Pomógł: 980 razy
Posty: 4353
|
 Wysłany: 05-12-2010, 16:30 Wysłany: 05-12-2010, 16:30
|

|
|
| a gdzie sie edytuje kolor czcionki opisu działu ?? |
_________________
nie za takie Przemo walczyliśmy |
|
 |
|
 |
MagicalFire

Pomógł: 980 razy
Posty: 4353
|
 Wysłany: 05-12-2010, 16:45 Wysłany: 05-12-2010, 16:45
|

|
|
| Kod: | .gen, .genmed, .gensmall {
color: #437b9a;
}
.gen {
font-size: 12px;
}
.genmed {
font-size: 11px;
}
.gensmall {
font-size: 10px;
}
a.gen, a.genmed, a.gensmall, a.gen:visited, a.genmed:visited, a.gensmall:visited {
color: #A7C8E2;
}
a.gen, a.genmed, a.gensmall, a.gen:hover, a.genmed:hover, a.gensmall:hover {
text-decoration: none;
}
a.gen:hover, a.genmed:hover, a.gensmall:hover {
color: #437b9a;
} |
|
_________________
nie za takie Przemo walczyliśmy |
|
 |
|
 |
emes1973
Pomógł: 2 razy
Posty: 72
|
 Wysłany: 02-01-2011, 17:54 Wysłany: 02-01-2011, 17:54
|

|
|
Wszystko jest tu fajnie opisane ale brakuje jednego i dojść nie mogę.
Na stronie głównej forum jak są tabele z tematami, to po najechaniu na tabelę zmienia się kolor, a gdzie go zmienić bo styl.css edytowałem cały i nie znalazłem tam koloru, a mi chodzi aby najlepiej całkiem wyłączyć to podświetlanie.W dodatku dla Firefox (FireBug) mam taki kawałek kodu
| Kod: | | <td width="100%" height="50" colspan="1" onmouseout="ont(this);" onmouseover="onv(this);" class="row1" style=""> |
gdy zmienię w firebugu na:
| Kod: | | <td width="100%" height="50" colspan="1" onmouseout="ont(this);" onmouseover="ont(this);" class="row1" style=""> |
to jest w podglądzie ok, nie podświetla się, ale gdzie zmienić to w plikach?, w którym?. |
|
 |
|
 |
Woytec

Pomógł: 2596 razy
Posty: 7676
|
 Wysłany: 02-01-2011, 19:05 Wysłany: 02-01-2011, 19:05
|

|
|
| W konfiguracji wyłącz "Efekty onmouseover" |
|
 |
|
 |
aras126p
Posty: 10
|
 Wysłany: 06-01-2011, 10:32 Wysłany: 06-01-2011, 10:32
|

|
|
| Kod: | | Kolor aktywnego pola formularza: |
Jak to zmienić? Jak zmienię w PA to się styl rozkracza a w pliku css i tpl go nie ma. |
|
 |
|
 |
Woytec

Pomógł: 2596 razy
Posty: 7676
|
 Wysłany: 06-01-2011, 10:39 Wysłany: 06-01-2011, 10:39
|

|
|
| Wgraj ponownie plik .css stylu |
|
 |
|
 |
aras126p
Posty: 10
|
 Wysłany: 06-01-2011, 13:25 Wysłany: 06-01-2011, 13:25
|

|
|
| I co to da? |
|
 |
|
 |
NineX


Pomógł: 546 razy
Posty: 1983
|
 Wysłany: 06-01-2011, 13:32 Wysłany: 06-01-2011, 13:32
|

|
|
| aras126p napisał/a: | | I co to da? |
Styl powinien wrócić do normy. |
|
 |
|
 |
Gadatliwa Kasia 
|
|
|
|
|
aras126p
Posty: 10
|
 Wysłany: 06-01-2011, 20:09 Wysłany: 06-01-2011, 20:09
|

|
|
| Przywróciłem backup i jest dobrze ale dalej nikt mi nie odpowiedział co odpowiada za zmianę koloru tła szybkiej odpowiedzi gdy na nią kliknę. |
|
 |
|
 |
|
|
Nie możesz pisać nowych tematów
Nie możesz odpowiadać w tematach
Nie możesz zmieniać swoich postów
Nie możesz usuwać swoich postów
Nie możesz głosować w ankietach
Nie możesz załączać plików na tym forum
Możesz ściągać załączniki na tym forum
|
Dodaj temat do Ulubionych
Wersja do druku
|
Kopiowanie wszelkich treści zawartych na forum, modyfikacji oraz instrukcji bez zgody administracji i autorów tematów/postów zabronione!
Powered by phpBB modified by Przemo © 2003 phpBB
| | Strona wygenerowana w 0,22 sekundy. Zapytań do SQL: 12 |
|
 |
|