Przesunięty przez: joli
29-12-2007, 21:04 |
T?O - Gradient bodyline - na dole i górze strony |
| Autor |
Wiadomość |
sepsic
Posty: 29
|
 Wysłany: 12-12-2007, 13:47 TŁO - Gradient bodyline - na dole i górze strony Wysłany: 12-12-2007, 13:47 TŁO - Gradient bodyline - na dole i górze strony
|

|
|
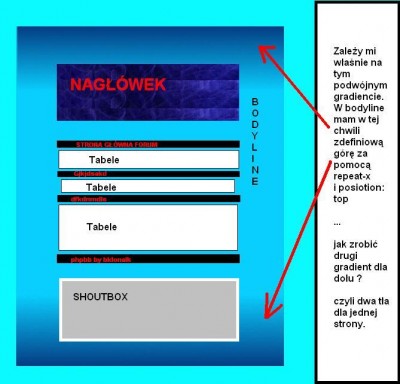
Jak zrobić podwójne tło w bodyline ?
Overall_header wczytuje klasę z css bodyline, ale mi zależy aby mieć gradient zarówno na dole i górze strony.
Proszę o sugestię i pomoc w rozwiązaniu tego problemu z góry dziękuję.
Ps. Dziękuję wszystkim pomagającym na tym forum, dzięki wam moje forum wygląda coraz lepiej, ale jeszcze daleko mu do doskonałości. |
| Ostatnio zmieniony przez joli 06-02-2008, 13:01, w całości zmieniany 2 razy |
|
 |
|
 |
Gadatliwa Kasia 
|
|
|
|
|
koziolek


Pomógł: 675 razy
Posty: 1925
|
 Wysłany: 12-12-2007, 18:18 Wysłany: 12-12-2007, 18:18
|

|
|
chcesz mieć gradient na całej stronie?
możez troche jaśniej? |
_________________
#4 /xg.xrybvmbx.jjj//:cggu |
|
 |
|
 |
sepsic
Posty: 29
|
 Wysłany: 12-12-2007, 20:56 Wysłany: 12-12-2007, 20:56
|

|
|
Dobrze już pokazuję...
przyklad.jpg
|
 |
| Plik ściągnięto 438 raz(y) 56 KB |
|
|
 |
|
 |
joli
Yollien +Styler


Pomógł: 2988 razy
Posty: 16981
|
 Wysłany: 12-12-2007, 21:25 Wysłany: 12-12-2007, 21:25
|

|
|
Tak to tylko w erze. Nie ma takiej opcji. Mozesz jedynie pokombinowac z plikiem graficznym, aby przechodzil w nim gradient tak, by po powtorzeniu tla pasowaly do siebie.
To jest jedna tabela, a tlo dla jednej tabeli moze byc jedno. |
_________________
Walczę z warezami. Więc jak masz forum warezowe, nie proś mnie o pomoc i nie wchodź pod rękę, bo zniszczę.
Nie pisz do mnie na GG i PW,(chyba że proszę) bo nie odpowiem, a Ty dostaniesz bonusik. Masz forum do zadawania pytań!!! Poza forum pomagam TYLKO odpłatnie.
liberte d'expression pour tout le monde... OFICJALNY DOWNLOAD STYLÓW - style ogólnodostępne i na zamówienie - PORTFOLIO JOLI |
|
 |
|
 |
sepsic
Posty: 29
|
 Wysłany: 13-12-2007, 02:32 Wysłany: 13-12-2007, 02:32
|

|
|
| A gdyby tak zagnieździć tam drugą tabelę na dole ? |
|
 |
|
 |
joli
Yollien +Styler


Pomógł: 2988 razy
Posty: 16981
|
 Wysłany: 13-12-2007, 09:06 Wysłany: 13-12-2007, 09:06
|

|
|
| mozesz zrobic dolny gradient w stopce i tylko tyle |
_________________
Walczę z warezami. Więc jak masz forum warezowe, nie proś mnie o pomoc i nie wchodź pod rękę, bo zniszczę.
Nie pisz do mnie na GG i PW,(chyba że proszę) bo nie odpowiem, a Ty dostaniesz bonusik. Masz forum do zadawania pytań!!! Poza forum pomagam TYLKO odpłatnie.
liberte d'expression pour tout le monde... OFICJALNY DOWNLOAD STYLÓW - style ogólnodostępne i na zamówienie - PORTFOLIO JOLI |
|
 |
|
 |
koziolek


Pomógł: 675 razy
Posty: 1925
|
 Wysłany: 13-12-2007, 19:13 Wysłany: 13-12-2007, 19:13
|

|
|
albo po prostu zrób jeden plik o odpowiedniej wysokości (ok 2000px), bo przecierz forum ma stałą "wysokość" 
tylko jak będziesz dodatał nowe forum albo kategorię albo powiększał Shoutbox to musisz powiększyć obrazek żeby ładnie było  |
_________________
#4 /xg.xrybvmbx.jjj//:cggu |
|
 |
|
 |
joli
Yollien +Styler


Pomógł: 2988 razy
Posty: 16981
|
 Wysłany: 13-12-2007, 19:51 Wysłany: 13-12-2007, 19:51
|

|
|
koziolek, A w tematach? A w krotkich stronach? (logowanie, itp), w kazdej podstronie ejst inna "wysokosc" 
Ja juz kiedys niezle nad tym glowkowalam. Najlepsze co wychodzi, to plik z gradintem w gore i w dol, powtarzajacy sie. |
_________________
Walczę z warezami. Więc jak masz forum warezowe, nie proś mnie o pomoc i nie wchodź pod rękę, bo zniszczę.
Nie pisz do mnie na GG i PW,(chyba że proszę) bo nie odpowiem, a Ty dostaniesz bonusik. Masz forum do zadawania pytań!!! Poza forum pomagam TYLKO odpłatnie.
liberte d'expression pour tout le monde... OFICJALNY DOWNLOAD STYLÓW - style ogólnodostępne i na zamówienie - PORTFOLIO JOLI |
|
 |
|
 |
koziolek


Pomógł: 675 razy
Posty: 1925
|
 Wysłany: 13-12-2007, 21:14 Wysłany: 13-12-2007, 21:14
|

|
|
o lol  wiedziałem że mi coś nie pasuje tylko nie wiedziałem co wiedziałem że mi coś nie pasuje tylko nie wiedziałem co  no tak masz racje, aleeee... no tak masz racje, aleeee...
...nie ma rzeczy nie możliwych ![;] ;]](images/smiles/icon_square.gif)
można zrobić tak: mamy fragment kodu: | Kod: | <!-- END forum_thin -->
<a name="top"></a>{ROTATE_BANNER_1}
<table width="100%" cellspacing="0" cellpadding="7" border="0" align="center">
<tr>
<td class="bodyline">
{FORUM_WARNINGS} |
teraz musimy dodać tabeli jakąś klase (class) np. glownatableka i w pliku css stylu dopisać: | Kod: | .glownatabelka {
background: url(gorny_gradient.jpg) repeat-x top;
} |
a do .bodyline dodać/zamienić: | Kod: | | background: url(dolny_gradient.jpg) repeat-x bottom; |
ha! ha! da się  |
_________________
#4 /xg.xrybvmbx.jjj//:cggu |
|
 |
|
 |
joli
Yollien +Styler


Pomógł: 2988 razy
Posty: 16981
|
 Wysłany: 13-12-2007, 21:39 Wysłany: 13-12-2007, 21:39
|

|
|
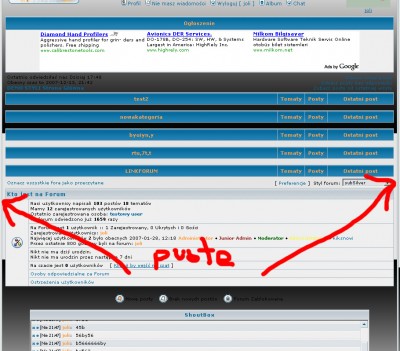
hmm, jakos tylko to nei dziala...
To znaczy, owszem, ja jzu tak probowalam. Efekt gradientu, owszem, tylko caly czas posrodku, mimo kolorow tabel #000000 jest pusto, o:
gradient.jpg
|
 |
| Plik ściągnięto 444 raz(y) 211,61 KB |
|
_________________
Walczę z warezami. Więc jak masz forum warezowe, nie proś mnie o pomoc i nie wchodź pod rękę, bo zniszczę.
Nie pisz do mnie na GG i PW,(chyba że proszę) bo nie odpowiem, a Ty dostaniesz bonusik. Masz forum do zadawania pytań!!! Poza forum pomagam TYLKO odpłatnie.
liberte d'expression pour tout le monde... OFICJALNY DOWNLOAD STYLÓW - style ogólnodostępne i na zamówienie - PORTFOLIO JOLI |
| Ostatnio zmieniony przez joli 13-12-2007, 21:47, w całości zmieniany 1 raz |
|
 |
|
 |
sepsic
Posty: 29
|
 Wysłany: 13-12-2007, 21:44 Wysłany: 13-12-2007, 21:44
|

|
|
| W którym miejscu mamy wywołać klasę glownatableka ? |
|
 |
|
 |
joli
Yollien +Styler


Pomógł: 2988 razy
Posty: 16981
|
 Wysłany: 13-12-2007, 21:48 Wysłany: 13-12-2007, 21:48
|

|
|
<a name="top"></a>{ROTATE_BANNER_1}
<table width="100%" cellspacing="0" cellpadding="7" border="0" align="center" class=" |
_________________
Walczę z warezami. Więc jak masz forum warezowe, nie proś mnie o pomoc i nie wchodź pod rękę, bo zniszczę.
Nie pisz do mnie na GG i PW,(chyba że proszę) bo nie odpowiem, a Ty dostaniesz bonusik. Masz forum do zadawania pytań!!! Poza forum pomagam TYLKO odpłatnie.
liberte d'expression pour tout le monde... OFICJALNY DOWNLOAD STYLÓW - style ogólnodostępne i na zamówienie - PORTFOLIO JOLI |
|
 |
|
 |
sepsic
Posty: 29
|
 Wysłany: 13-12-2007, 23:17 Wysłany: 13-12-2007, 23:17
|

|
|
| Nie wywołuje mi tej zdefiniowanej klasy z css ;/ |
|
 |
|
 |
joli
Yollien +Styler


Pomógł: 2988 razy
Posty: 16981
|
 Wysłany: 13-12-2007, 23:25 Wysłany: 13-12-2007, 23:25
|

|
|
Ja zrobilam tak:
w overall_header.tpl:
| Kod: | <a name="top"></a>{ROTATE_BANNER_1}
<table width="100%" cellspacing="0" cellpadding="7" border="0" align="center" class="topbcg"> |
a w css:
| Kod: | .bodyline { background: url(images/botbcg.jpg) repeat-x bottom; border: 1px #98AAB1 solid; }
.topbcg { background-color: #000000; background: url(images/topbcg.jpg) repeat-x top;
} |
i dwa pliki tla w subSilver/images/
[ Dodano: 13-12-2007, 23:25 ]
Ale, jak widac na screenie, nei zalatwilo to koloru srodka
topbcg.jpg
|
 |
| Plik ściągnięto 25066 raz(y) 410 Bajtów |
|
_________________
Walczę z warezami. Więc jak masz forum warezowe, nie proś mnie o pomoc i nie wchodź pod rękę, bo zniszczę.
Nie pisz do mnie na GG i PW,(chyba że proszę) bo nie odpowiem, a Ty dostaniesz bonusik. Masz forum do zadawania pytań!!! Poza forum pomagam TYLKO odpłatnie.
liberte d'expression pour tout le monde... OFICJALNY DOWNLOAD STYLÓW - style ogólnodostępne i na zamówienie - PORTFOLIO JOLI |
|
 |
|
 |
Gadatliwa Kasia 
|
|
|
|
|
sepsic
Posty: 29
|
 Wysłany: 13-12-2007, 23:28 Wysłany: 13-12-2007, 23:28
|

|
|
Działa działa działa !!!!!!!!!!!
Koziołek..... jesteś moim mentorem  |
|
 |
|
 |
|
|