Przesunięty przez: joli
23-06-2008, 13:05 |
Okienko widoczne dla niezarejestrowanych |
| Autor |
Wiadomość |
Boltex


Pomógł: 475 razy
Posty: 2239
|
 Wysłany: 13-12-2008, 00:16 Wysłany: 13-12-2008, 00:16
|

|
|
| własnie jak zrobic zeby napisł był na srodku? |
|
 |
|
 |
Gadatliwa Kasia 
|
|
|
|
|
ziom73

Posty: 75
|
 Wysłany: 13-12-2008, 13:24 Wysłany: 13-12-2008, 13:24
|

|
|
| Kod: | | <center>tekst</center> |
[ Dodano: 13-12-2008, 15:52 ]
Działające okienko:
| Kod: | begin_logged_out
<script language="Javascript" type="text/javascript">
#
#-----[ BEFORE, ADD ]---------------------
#
<script language="JavaScript" type="text/javascript" src="images/jsscripts.js"></script>
<style type="text/css">#topbar{
position:absolute;
border: 1px solid write;
padding: 5px;
background-color: black;
width: 620px;
visibility: hidden;
z-index: 400;
}
</style> <script type="text/javascript">
var persistclose=0 //set to 0 or 1. 1 means once the bar is manually closed, it will remain closed for browser session
var startX = 30 //set x offset of bar in pixels
var startY = 5 //set y offset of bar in pixels
var verticalpos="fromtop" //enter "fromtop" or "frombottom"
function iecompattest(){
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
}
function get_cookie(Name) {
var search = Name + "="
var returnvalue = "";
if (document.cookie.length > 0) {
offset = document.cookie.indexOf(search)
if (offset != -1) {
offset += search.length
end = document.cookie.indexOf(";", offset);
if (end == -1) end = document.cookie.length;
returnvalue=unescape(document.cookie.substring(offset, end))
}
}
return returnvalue;
}
function closebar(){
if (persistclose)
document.cookie="remainclosed=1"
document.getElementById("topbar").style.visibility="hidden"
}
function staticbar(){
barheight=document.getElementById("topbar").offsetHeight
var ns = (navigator.appName.indexOf("Netscape") != -1) || window.opera;
var d = document;
function ml(id){
var el=d.getElementById(id);
if (!persistclose || persistclose && get_cookie("remainclosed")=="")
el.style.visibility="visible"
if(d.layers)el.style=el;
el.sP=function(x,y){this.style.left=x+"px";this.style.top=y+"px";};
el.x = startX;
if (verticalpos=="fromtop")
el.y = startY;
else{
el.y = ns ? pageYOffset + innerHeight : iecompattest().scrollTop + iecompattest().clientHeight;
el.y -= startY;
}
return el;
}
window.stayTopLeft=function(){
if (verticalpos=="fromtop"){
var pY = ns ? pageYOffset : iecompattest().scrollTop;
ftlObj.y += (pY + startY - ftlObj.y)/8;
}
else{
var pY = ns ? pageYOffset + innerHeight - barheight: iecompattest().scrollTop + iecompattest().clientHeight - barheight;
ftlObj.y += (pY - startY - ftlObj.y)/8;
}
ftlObj.sP(ftlObj.x, ftlObj.y);
setTimeout("stayTopLeft()", 10);
}
ftlObj = ml("topbar");
stayTopLeft();
}
if (window.addEventListener)
window.addEventListener("load", staticbar, false)
else if (window.attachEvent)
window.attachEvent("onload", staticbar)
else if (document.getElementById)
window.onload=staticbar
</script>
<div id="topbar"><span class=gen><font face="verdana"><center>
Aby w pełni kożystać z forum należy się <a href="profile.php?mode=register" class="gen"><b>ZAREJESTROWAĆ.</b></a><br /> Życzę miłej zabawy!<br />
</center></font></span></div>
end_logged_out |
--Styl dla czarnego forum, ale zawsze można edytować  --- ---
[ Dodano: 13-12-2008, 16:20 ]
I jeszcze jak zrobić żeby działało w operze i innych przeglądarkach  Bo mi sie wyświetla tylko w Firefox Bo mi sie wyświetla tylko w Firefox |
_________________
Life is here and... |
|
 |
|
 |
DAMIAN1122334
Posty: 29
|
 Wysłany: 09-01-2009, 21:29 Wysłany: 09-01-2009, 21:29
|

|
|
| Da się jakoś zrobić ramke wokół tej informacji? Jeżeli tak to proszę o instrukcję. |
|
 |
|
 |
Smad
Posty: 81
|
 Wysłany: 21-01-2009, 15:27 Wysłany: 21-01-2009, 15:27
|

|
|
Witam 
Mam pytanko moze mi ktoś napisać jak jest text
| Kod: | | Aby korzystać z zawarto¶ci forum należy się zarejestrować, można to zrobić za darmo <a href="profile.php?mode=register" class="gen"><b>TUTAJ</b></a><br />ten aplet jest widoczny tylko dla niezarejestrowanych użytkowników! :-) |
zeby wstawic tam jeszcze do zalogowania sie text np .
| Kod: | | Aby korzystać z zawarto¶ci forum należy się zarejestrować, można to zrobić za darmo <a href="profile.php?mode=register" class="gen"><b>TUTAJ</b></a><br /> lub zaloguj sie tutaj |
i żeby pod napisem "tutaj" byl link do logowania się.
Pozdrawiam i dziekoje z gory |
_________________
Mój Boże, jeśli nie mogę być szczupły, niech moi przyjaciele będą grubi |
|
 |
|
 |
lui754

Pomógł: 591 razy
Posty: 2699
|
 Wysłany: 21-01-2009, 15:29 Wysłany: 21-01-2009, 15:29
|

|
|
Smad, | Kod: | | Aby korzystać z zawarto¶ci forum należy się zarejestrować, można to zrobić za darmo <a href="profile.php?mode=register" class="gen"><b>TUTAJ</b></a><br /> lub <a href="login.php" class="gen"><b>zaloguj</b></a> sie tutaj |
 |
_________________
lui754 |
|
 |
|
 |
Kamil.Krynski
Posty: 27
|
 Wysłany: 23-01-2009, 12:44 Wysłany: 23-01-2009, 12:44
|

|
|
| A jak zrobić taki pasek jak na www.zajefajna.com ? Ten pasek jest bardziej elegancki. Wiecie, taki który cały czas jest na górze forum a na początku jest taki obrazek jak tam. |
|
 |
|
 |
Skiller
Pomógł: 2 razy
Posty: 188
|
 Wysłany: 13-02-2009, 18:00 Wysłany: 13-02-2009, 18:00
|

|
|
I w ogóle ten tekst da się zmienić ? w pliku pisze | Kod: | | Aby korzystać z zawarto¶ci forum należy się zarejestrować, można to zrobić za darmo <a href="profile.php?mode=register" class="gen"><b>TUTAJ</b></a><br />ten aplet jest widoczny tylko dla niezarejestrowanych użytkowników! :-) |
a na mojej stronie gdy wstawiłem ten kod | Kod: | | Przeglądasz forum jako gość, zarejestruj się aby uzyskać pełen dostęp do forum. |
|
|
 |
|
 |
xlesiu


Pomógł: 5274 razy
Posty: 10382
|
 Wysłany: 27-02-2009, 20:51 Wysłany: 27-02-2009, 20:51
|

|
|
Spróbuj zamienić | Kod: | #topbar{
position:absolute;
border: 1px solid black;
padding: 5px;
background-color: white;
width: 620px;
visibility: hidden;
z-index: 400;
} |
na
| Kod: | #topbar{
position: relative;
border: 1px solid black;
padding: 5px;
background-color: white;
width: 620px;
visibility: hidden;
z-index: 400;
margin: 0 auto;
} |
|
_________________
Jak tłumaczysz mi coś z php to mów do mnie jak do labradora. / krwiodawcy.org |
|
 |
|
 |
Karolus_Real

Pomógł: 1 raz
Posty: 90
|
 Wysłany: 27-02-2009, 21:39 Wysłany: 27-02-2009, 21:39
|

|
|
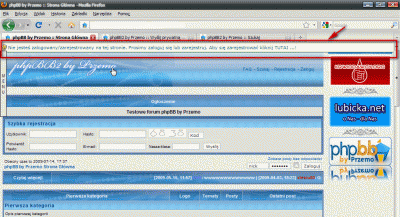
jest na środku +
ale tak jak na obrazku odsuwa część forum od góry zamiast pojawić się na banerze
lol.PNG
|
 |
| Plik ściągnięto 227 raz(y) 27,67 KB |
|
|
 |
|
 |
xlesiu


Pomógł: 5274 razy
Posty: 10382
|
 Wysłany: 27-02-2009, 21:42 Wysłany: 27-02-2009, 21:42
|

|
|
To spróbuj zamiast position: relative; dać position: fixed; left: 50%; margin-left:-310px; .
I zmień
| Kod: | var startX = 30 //set x offset of bar in pixels
var startY = 5 //set y offset of bar in pixels |
oby dwie wartości na 0 |
_________________
Jak tłumaczysz mi coś z php to mów do mnie jak do labradora. / krwiodawcy.org |
|
 |
|
 |
Karolus_Real

Pomógł: 1 raz
Posty: 90
|
 Wysłany: 27-02-2009, 21:46 Wysłany: 27-02-2009, 21:46
|

|
|
to samo...
[ Dodano: 28-02-2009, 08:49 ]
co mam zrobić ?... |
|
 |
|
 |
gitara
Posty: 236
|
 Wysłany: 06-03-2009, 13:41 Wysłany: 06-03-2009, 13:41
|

|
|
zainstalowałem ale stoi w miejscu 
[ Dodano: 31-03-2009, 18:42 ]
dlaczego to sie nie rusza?
dodam jeszcze że właśnie to wgrałem,i w ogóle sie nie pokazuje nic! ;/
POMOCY!!
[ Dodano: 01-04-2009, 19:51 ]
prosze o pomoc!! |
|
 |
|
 |
xlesiu


Pomógł: 5274 razy
Posty: 10382
|
 Wysłany: 14-07-2009, 00:57 Wysłany: 14-07-2009, 00:57
|

|
|
A to inna wersja apletu dla nie zalogowanych tzw. infobar
Otwórz language/lang_polish/lang_main.php.
Znajdź: | Kod: | //
// That's all Folks!
// ------------------------------------------------- |
Przed tym dodaj: | Cytat: | | $lang['info'] = ' Nie jeste¶ zalogowany/zarejestrowany na tej stronie. Prosimy zaloguj się lub zarejestruj. Aby się zarejestrować kliknij TUTAJ ...!'; |
Otwórz includes/page_header.php.
Znajdź: | Kod: | | 'L_BOARD_MSG' => $lang['Post_Announcement'], |
Przed tym dodaj: | Kod: | | 'L_INFO' => $lang['info'], |
Otwórz templates/NazwaStylu/overall_header.tpl.
Znajdź: | Kod: | | <script language="JavaScript" type="text/javascript" src="images/jsscripts.js"></script> |
Przed tym dodaj: | Kod: | <!-- BEGIN switch_user_logged_out -->
<link rel="stylesheet" href="templates/NazwaStylu/info.css" type="text/css">
<!-- END switch_user_logged_out --> |
Pamiętaj aby NazwaStylu zmienić na swój styl.
Znajdź: | Kod: | | <body bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}" onload="focus_field('focus');"> |
Po tym dodaj: | Kod: | <!-- BEGIN switch_user_logged_out -->
<div id="info"><div id="info1"><a href="{U_REGISTER}">{L_INFO}</a></div></div>
<!-- END switch_user_logged_out --> |
Plik info.css wrzuć do katalogu templates/NazwaStylu/ Natomiast dwie ikonki do images/ w głównym katalogu forum
icon_warning_hover.gif
|
 |
| Plik ściągnięto 11298 raz(y) 631 Bajtów |
icon_warning.gif
|
 |
| Plik ściągnięto 11298 raz(y) 630 Bajtów |
pasek.gif
|
 |
| Plik ściągnięto 323 raz(y) 113,84 KB |
info.rar
|
 Pobierz Plik ściągnięto 486 raz(y) 466 Bajtów Pobierz Plik ściągnięto 486 raz(y) 466 Bajtów |
|
_________________
Jak tłumaczysz mi coś z php to mów do mnie jak do labradora. / krwiodawcy.org |
|
 |
|
 |
bartu233

Posty: 45
|
|
 |
|
 |
Gadatliwa Kasia 
|
|
|
|
|
xlesiu


Pomógł: 5274 razy
Posty: 10382
|
 Wysłany: 27-07-2009, 19:54 Wysłany: 27-07-2009, 19:54
|

|
|
| Byłem na Twoim forum i wszystko jest ok. |
_________________
Jak tłumaczysz mi coś z php to mów do mnie jak do labradora. / krwiodawcy.org |
|
 |
|
 |
|
|